항해99로 돌아온 이유
'항해99'로 돌아왔다는 말에서 알 수 있듯이, 나는 항해99 부트캠프를 통해 프론트엔드 개발자로 첫 발을 디뎠다. 항해99를 통해 수많은 프로젝트를 만들면서 React에 대한 경험을 쌓았고, 당시 1위 프로젝트를 할만큼 나름 만족스러운 결과를 얻으며 수료를 했었다. 이후 '두브레인'에 입사하며 실무 경험을 쌓았지만, 아무래도 프론트엔드는 나 혼자이다보니 프론트엔드 기술에 대해 자유롭게 논의할 수 있는 환경은 아니었다. 이러한 이유로 개인적으로 사람들을 모아 스터디를 오픈했고 항해 플러스 이전까지 2년이 넘는 시간동안 매주 1~2회 모여 모던 자바스크립트, 알고리즘, 테스트 코드, 사이드 프로젝트, Svelte, GraphQL 등을 학습했다.
꾸준히 스터디를 운영하면서 실무에 신기술을 도입하거나 깊이에 대한 아쉬움을 어느정도 채워나갈 수 있었지만 단 한 가지 아쉬웠던 부분이 바로 '피드백'이었다. 스터디원끼리 서로 실무에서 필요했던 부분들이나 궁금했던 부분들에 대해 주제를 정해가며 학습을 하긴 했지만, 우리가 학습하는 방향이 괜찮은지, 만약 헷갈리는 부분이 있다고 했을 때 우리가 논의를 통해 낸 결론이 잘못된 정보인지 등을 확인할 방법이 없었다. 이런 부분에 대해 아쉬움을 느끼던 중 항해99에서 항해 플러스 프론트엔드 과정 3기를 모집 중이라는 것을 보고 당시 같이 공부를 하던 상봉님을 설득하여 같이 등록을 했다.
항해 플러스에서 배운 것 (10주 커리큘럼)

주니어 개발자로서 필요한 것들에 대해 깊이감 있게 배울 수 있고, 또 평소에 궁금했고 관심이 있던 주제들로 커리큘럼이 구성되어있다.
JS & React 딥다이브
먼저 JS & React 딥다이브 1~3주차에서는 JavaScript로 SPA 라우팅/Virtual DOM/React Hook들을 구현하는 과제들을 진행했다. 10주 전체를 통틀어서 어떻게 손을 대야 할 지를 모르겠어서 가장 힘들었던 주차이기도 했고, 이 때 새벽까지 밤을 새도 진도가 나가지 않았던 시기가 있어 과정에 잘못 들어온건가... 라는 고민도 했었다. 하지만 발제 자료와 팀원들, 그리고 클로드의 도움으로 과제를 완료하고 코드리뷰까지 진행해보니 React의 원리에 대해 깊이감 있게 깨우칠 수 있던 주차라 좋았다.
클린 코드
클린코드 주차 때는 답이 정해져있지 않은 주차라 끝이 보이지 않았던 주차였다. 분명 하루종일 리팩터링을 했는데도 또 개선해야 할 부분이 보여서 답답하기도 했고, 최선이라 생각해서 했던 리팩터링이 돌이켜보니 오히려 더 복잡해진 것 같아서 머리가 아프기도 했다. 클린코드가 3주차라 좋다고 생각했던 부분이, 1주차에 부족했던 점들을 코드 리뷰와 코치님 피드백을 통해 깨우치고 이걸 2, 3주차에 점점 더 나은 방향으로 적용할 수 있었다는 것인데 실제로 매 주차 깨달음을 많이 얻어서 현재는 코드 짤 때도 배운 점들을 많이 적용하고 있다. 항상 개발을 하면서 '뷰와 비즈니스 로직을 어떻게 분리하는 것이 효율적이지', '재사용성이 높은 코드란 뭘까', '클린코드에서 보면 함수가 하나의 역할을 해야 한다고 하는데 하나의 역할이 과연 뭐지', '지금 내 코드의 문제가 뭘까'의 고민을 끝도 없이 했는데 클린코드 주차를 통해 고민의 많은 부분을 해결할 수 있었고 적어도 이렇게 짜면 안되는구나를 깨달을 수 있어 성취감이 많이 느껴지던 챕터였다. 또 코드 작성보다는 구조적인 고민을 가장 많이 했고 일관성을 지키기 위해 수많은 머리카락들을 희생해야 했던 클린코드 3주차에서 Best Practice를 받아서 아직까지도 기억에 남는 주차이다. (글을 작성하고 있는 지금도 짜릿해지는 이 느낌...)

프론트엔드 테스트 코드
테스트 코드는 이전에 개인적으로 스터디도 진행했었고 사전 스터디 때 팀원들과 테스트 코드 강의를 보면서 스터디를 한 번 더 진행했었기 때문에 다른 주차 때보다 코드 작성 자체로는 상대적으로 어려움을 덜 느꼈다. (쉬웠다는 건 절대절대절대절대절대 아니다.) 덕분에 테스트 코드를 작성할 때 어떤 방식으로 테스트 문구를 작성하면 좋을지, 어떤 assertion을 사용하는 것이 적절한지, 어떤 테스트 전략을 세워야 하는 지에 대해서 더 깊이 있게 고민할 수 있었다. 또 실무에서는 FastAPI를 사용해서 서버 데이터를 모킹해서 테스트를 진행했었는데, msw를 사용해본 경험이 새로웠고, 그동안 미뤄왔던 cypress, playwright를 사용해보면서 e2e 테스트에 대한 경험도 쌓을 수 있었다. 여러 사람들과 협업할 때는 테스트 전략을 어떻게 세우면 좋을지, 그리고 실무에서는 어떻게 테스트를 사용하는 지에 대해 궁금증이 많았는데 테스트 챕터를 통해 궁금증을 해소할 수 있었다. 과제를 하면서 궁금했던 점이 많았는데 자세한 피드백을 남겨주셔서 나만의 테스트 코드 전략을 세우는 데에도 많은 도움이 되었다.

성능 최적화
성능 최적화는 프론트엔드의 숙명인 것 같다. 기술이 계속 새로 나오고 발전을 하는 것도 성능을 개선하기 위함도 있다는 생각이 들만큼 성능 최적화는 중요하다고 생각한다. 성능 최적화 주차를 통해 memo, useCallback, useMemo 등의 코드 단에서의 최적화도 진행해보고, 인프라 단에서 CloudFront를 통해 최적화 하는 방법, 사진에 대한 최적화, API 호출 캐싱 등 많은 기법들을 사용해볼 수 있었다. 또한 CI/CD를 통해 Lighthouse 보고서가 GitHub에 올라가게끔 하는 것도 새로운 경험이었다.
항해 플러스를 통해 얻은 것
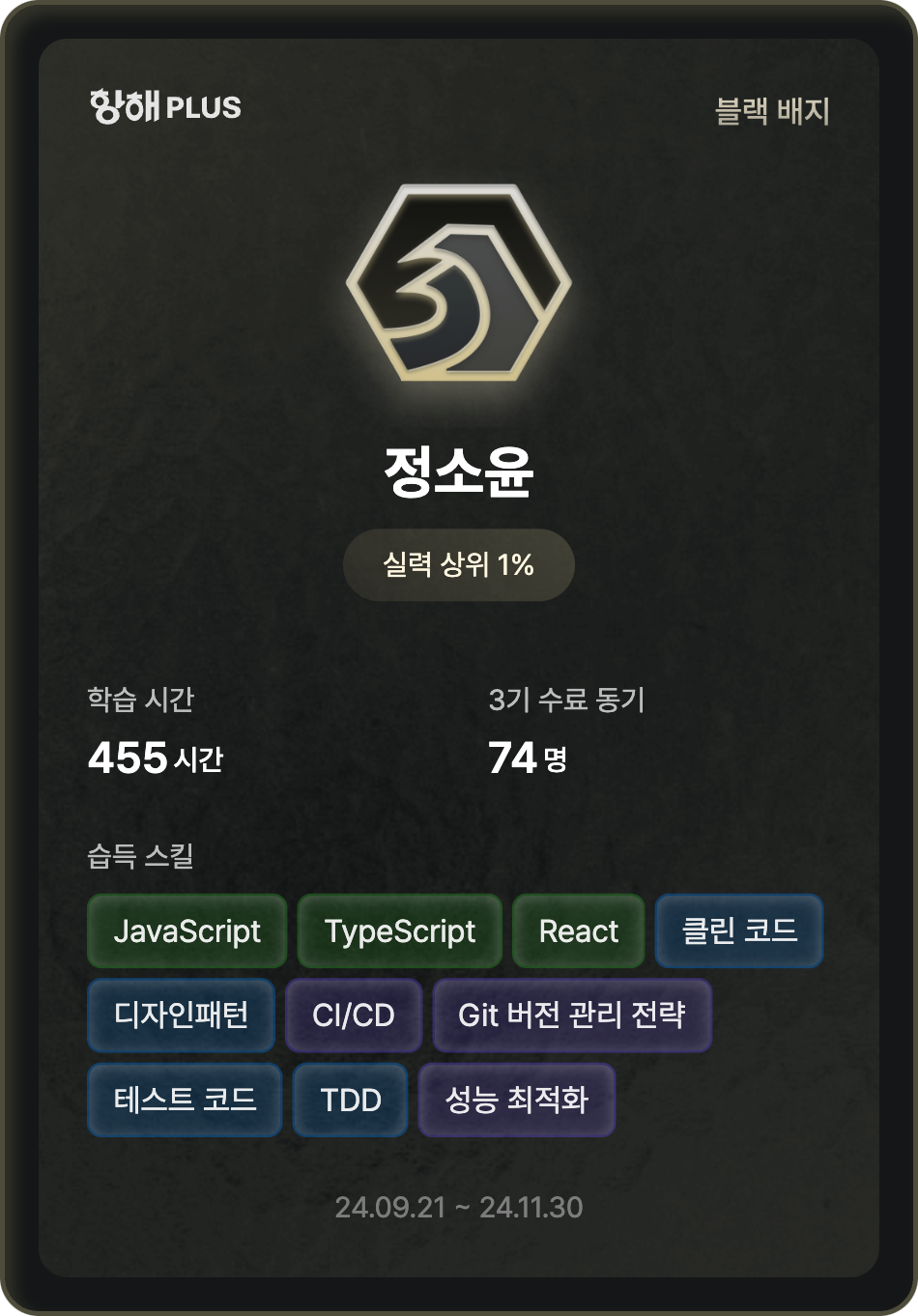
블랙 배지로 수료!!
10주 간 20개의 과제를 90% 이상 Pass 하면서 블랙 배지를 받았다. 배지가 중요한 건 아니지만 막상 블랙 배지를 받고나니 그동안 새벽반을 해온 게 스쳐지나가며 시간 투자 한 게 빛을 발하는구나라고 생각하게 되었던 순간이다. 수료식 때 대표로 나가서 수료증을 받기도 했는데 예상을 못하고 있어서 얼떨떨하기도 하고 진짜 끝나는구나... 하는 실감이 나던 순간이었다.



🌟동기사랑 나라사랑🌟
가장 크게 얻은 건 3기 동기들이다. 그 중에서도 매번 새벽까지 한 마음 한 뜻으로 함께 한 17팀, 18팀 항상 감사한 마음...! 늘 습관처럼 "아직 oo시인데 벌써 가세요?"라는 말을 입에 달고 살았는데, 사실상 지금 당장 자도 늦은 시간이라고 할만큼 말도 안되는 시간이었는데도 끝까지 열심히 달린 팀원들 덕분에 나도 늦게까지 열심히 할 수 있었다. 1718팀 외에도 항상 새벽까지 달리던 분들과도 많이 친해졌는데, 과제 외에도 이렇게 사람을 얻을 수 있다는 것이 가장 좋은 일이라고 생각한다. 덕분에 퇴사를 했던 시점에 몇 분과 함께 이력서 스터디를 하며 이력서를 개선할 수도 있었고, 커리어적으로 고민되는 일들에 대해 이야기를 할 수 있는 좋은 친구들이 생겼다.

코드 리뷰 경험
혼자 일하다보면 코드 리뷰를 할 수 있는 기회가 많이 없다. 내 코드에 대한 피드백을 받을 수는 있겠지만 내가 다른 사람들의 코드를 읽는다거나 서로 좋은 코드에 대해 고민을 하고 지식을 나눌 수 있는 경험은 많이 없다고 생각한다. 항해 플러스를 하면서 작성했던 코드 리뷰들이, 코드 작성에 대한 새로운 방법에 대해 고민하게 하고, 각 코드의 장단점에 대해 생각해볼 수 있는 기회가 되어 나 혼자 개발을 할 때보다 더 많은 것들을 배울 수 있던 기회였다고 생각한다. 코드 리뷰가 내가 받는 것이 더 얻는 것이 많지 않을까라고 생각했는데, 오히려 내가 코드 리뷰를 하면서 많은 것들을 배우는 것을 보고 서로에게 윈윈인 문화라는 것을 느끼기도 했다.
자신감
본 과정을 통해 갑자기 시니어급의 능력을 갖추게 되었다고 생각하지는 않는다. 하지만 내가 부족한 점이 무엇이고 어떤 부분들에 강점을 가지고 있는 지를 알게되다보니 앞으로 채워 나가야 할 부분과 살려야 할 부분을 알게 되었고, 이러한 점이 자신감을 채워주었다. 그동안은 아무리 물을 부어도 채워지지 않는 듯한 느낌이 들어서 위축되어 있기도 했는데 이젠 물이 채워지는 게 보이는 듯한 느낌이랄까...? 그리고 그동안 부족했던 자신감은 멘토링과 팀원들 덕분에도 많이 채울 수 있었는데, 고민되는 부분에 대해 멘토링을 받았을 때 그 고민이 내가 어떻게 바라보느냐에 따라 달라질 수 있다는 것을 깨우칠 수 있게 해주셨다. 또한 좋은 팀원들 덕분에 중간중간 들었던 칭찬들도 자신감을 올리는 데 많은 도움이 되었다.
항해 플러스 이후의 삶
의도하지는 않았지만 항해 플러스 수료를 기점으로 퇴사를 하게 되었다. 이력서와 포트폴리오를 보강하고 서류를 제출하면서, 운이 좋게도 가고 싶었던 회사에서 면접을 보게 되었는데, 회사에서 진행했던 프로젝트에 대해서도 많은 질문을 받았지만 항해 플러스 관련된 질문도 받았다. 항해 플러스에서 코드 리뷰를 했던 경험들, 그리고 각 과정에서 배운 것들에 대해서도 질문을 받았는데 합불 여부와 상관없이 항해에서의 경험이 좋게 비춰진 것 같다는 생각이 들었다.
또 두번째 항해 플러스를 진행하게 되었는데, '학습 메이트'로 선정되어 4기도 함께 하게 되었다. 4기 7팀, 10팀과 함께 하고 있는데 과제도 다시 돌아볼 수 있는 기회임과 동시에 또 열심히 하시는 팀원분들과 함께 하게 되어 또 한번 배우고 있다. 비슷한 과제를 이전 3기의 팀원분들과는 또 다른 방식으로 풀어나가시는 분들을 보면서, 그리고 개발 논의를 하거나 잡담 중 나오는 내용들을 통해 빈 부분들을 채워나가고 있다.
마지막으로 스터디를 다시 시작했다! 기존에 진행하다가 거의 중단되었던 HTTP 도서 스터디를 재개했고, 그 외에도 항해 플러스 사람들을 모아서 신규 스터디 2개를 추가로 운영하게 되었다. 생각보다 많은 분들이 빠르게 신청해주셔서 React19 스터디는 총 7분, 블로그 글쓰기는 11분과 함께 하게 되었
다. 역시 다른 사람들이랑 같이 해야 열심히 하게 되는 스타일이랄까...


혹시라도 항해 플러스를 고민하는 분들이라면 적극 추천한다! 보이는 분들마다 항해 플러스 너무 추천한다고 입 아프게 말하는 중인데 그만큼 많은 사람들이 몰입하는 경험과 동시에 또 다른 새로운 경험들을 쌓을 수 있으면 좋겠다!! 혹시나 이후 기수들을 고민하는 분들이라면 할인코드도 있으니 등록할 때 도움이 되었으면 한다 :)
추천인 코드 : IXtXJj
'개발' 카테고리의 다른 글
| [HTTP 완벽 가이드] 15장 엔터티와 인코딩 15.1~15.3 (0) | 2025.01.15 |
|---|---|
| [HTTP 완벽 가이드] 14장 보안 HTTP 14.5~14.9 (0) | 2025.01.15 |
| [HTTP 완벽 가이드] 14장 보안 HTTP 14.1~14.4 (0) | 2025.01.10 |
| [HTTP 완벽 가이드] 13장 다이제스트 인증 (0) | 2025.01.10 |
| [HTTP 완벽 가이드] 12장 기본 인증 (1) | 2025.01.02 |



